Material Design was created by Google to unify the interfaces of the company’s services and applications. The implementation of such a concept helped the corporation to present itself as a data provider and a single digital environment, and not just a search engine with diverse services.
Google Developers Highlight the Innovation of Material Design:
“ Our goal is to create a visual language for users that combines classic principles of good design with the power of science and technology “.
A material design metaphor is a projection of paper in three dimensions. Its movement is used to demonstrate functionality and navigation of a site or application. Google’s new design is adapted to various types of devices and operating systems.
Skeuomorphism versus plane
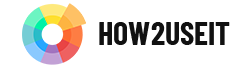
For many years, designers have focused on real objects to develop the interface of sites or mobile applications. This phenomenon is called skeuomorphism . It fully met the requirements of ergonomics . It was easier for the user to see understandable objects on vehicle screens. Even the terminology was based on the principles of realism: desktop, documents, folders, files, notebook, scissors and control panel. Icon design gradually began to move towards three-dimensionality with deep perspective and well-defined chiaroscuro.
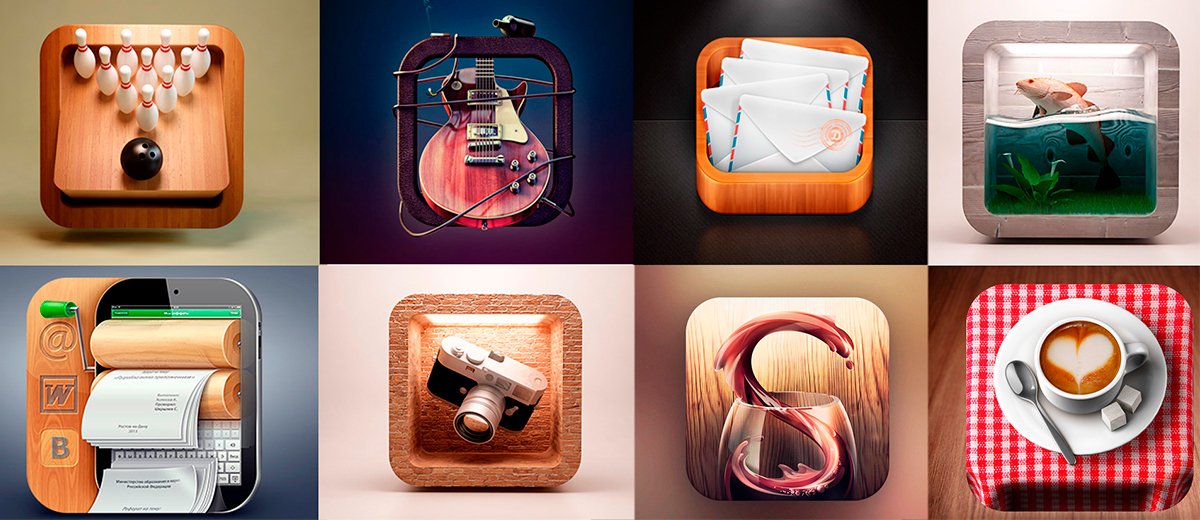
Since 2010 flat design begins to gain popularity. It was designed as a alternative to skeuomorphism. The new design is inspired by minimalism , Swiss typographic style and Bauhaus in architecture. Designers began to remove volume, shadows and perspective from the interface of sites and applications. Elements became flat and monochrome.

This has significantly increased the productivity of machinery and equipment, energy consumption has decreased. Since 2014 flat design has become the new standard for website and mobile application design.

Flat design, despite its conciseness and adaptability, creates difficulties for many users who are not used to such an interface. They are wasting time searching for the desired feature or application as buttons disappear from the background.
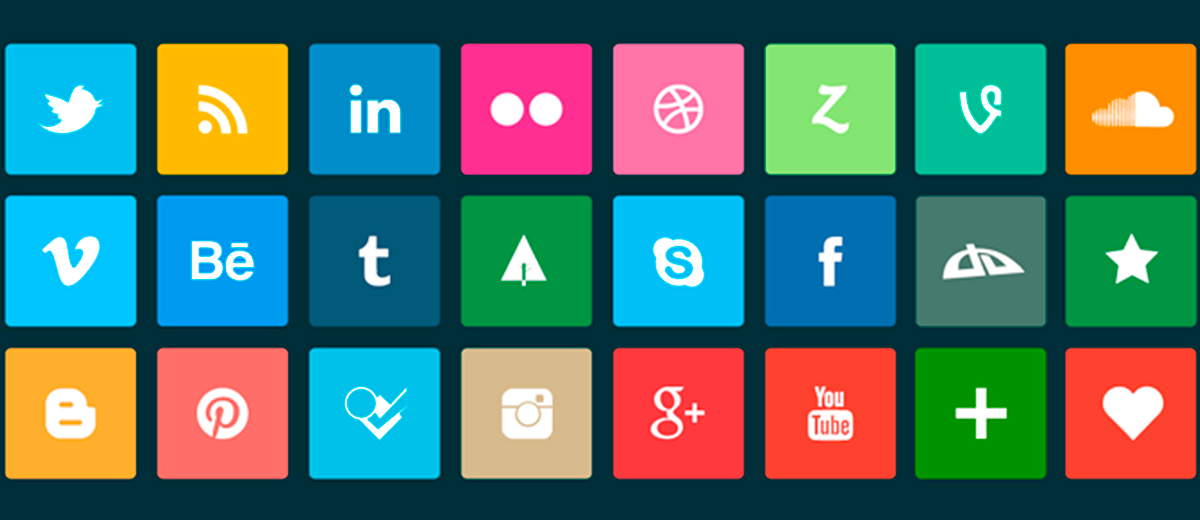
Many developers and users argue, which interface design is better ? You can choose your side in this fight:
A compromise has been found – this is material design
Google Material Design embodies many of the elements of flat design – minimalism, geometry, modules and vibrant colors. At the same time, it is close to skeuomorphism due to the use of three-dimensional space and shadows.
This design is user-friendly, as it stands at the border of two concepts. Material design uses conciseness (maintains high performance technology) and animation (animates the interface of a site or application and helps the user understand navigation).
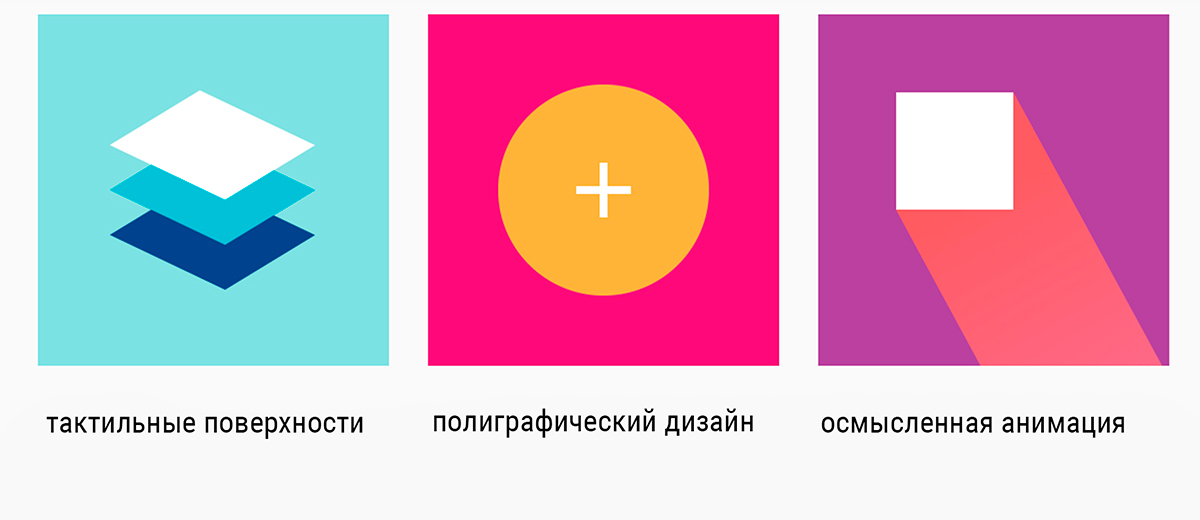
3 Whales of Material Design
Tactile surfaces
The Material Design interface consists of several layers of “paper”. The layers are at different heights and cast shadows on top of each other, creating a volumetric space. This helps the user to better interact with the interface.
Print design
Continuing the concept of digital paper, Material Design uses traditional printing. Creates a contrast between the font size of the headline and the text. The content structure is set using primary and accent colors. Brighter colors are used in controls : float buttons, indicators, and bars. You can create your own color scheme here.
Meaningful animation
Animation is needed to demonstration of the interface, the user must know that the system has accepted and processes his action. This is an important rule of ergonomics . For example, animation expands lists and events into separate sheets with detailed information.

Sites for Inspiration
# 1. Google Design
This is the best demo of material design in action. On the site you can read articles and reviews of new products in the world of design, evaluate the winners of the Material Design Awards . The site developers have kindly provided a bunch of useful links to instructions , tutorials and material design guides. The site gives an opportunity to download color palettes, stickers, fonts, icons.
Explains the fundamentals of the theory of building interfaces in material design. Easy navigation allows you to quickly find the information you need. Links are provided to element downloads : icons, thematic backgrounds, color palettes.
This site has the most convenient navigation and category building . Projects are sorted not only by operating system and scope, but also by font style. Users are actively posting their work here. The Chat System allows the author to quickly respond to questions and criticism.

One of the most popular design sites. Provides easy sorting of material. When asked about material design, it throws out a huge selection of material, but there are enough many off-topic projects in it. There is an opportunity to evaluate the work, subscribe to updates from the author and interact with other users. Dribbble also offers similar services.
Photo hosting offers a selection of materials on material design. Good quality illustrations are hard to find here. The links below the images offer links to the web pages discussed above. Pinterest is good for quick browsing as many material design images as possible.
Studio KOLORO is innovative solutions for the implementation of projects. Keep up with the times with us. Start communicating with managers right now. Contacts: