We found out where web design trends will go this year. In addition to minimalism and impressive effects, there are more and more websites that build on intentional imperfections. In addition to bright colors, black will appear more often.
Web design trends 2020 we illustrate examples of well-known and smaller brands , from the Czech Republic and abroad. Even a small business or freelancer can have a site that has the current flair. See for yourself.
1. Distinctive typography, minimalist design
More and more often, you will come across sites where text in large print plays a big role, such as the Vandejong website. Graphic designer Jiří Chlebus mainly works with black and white on his website.
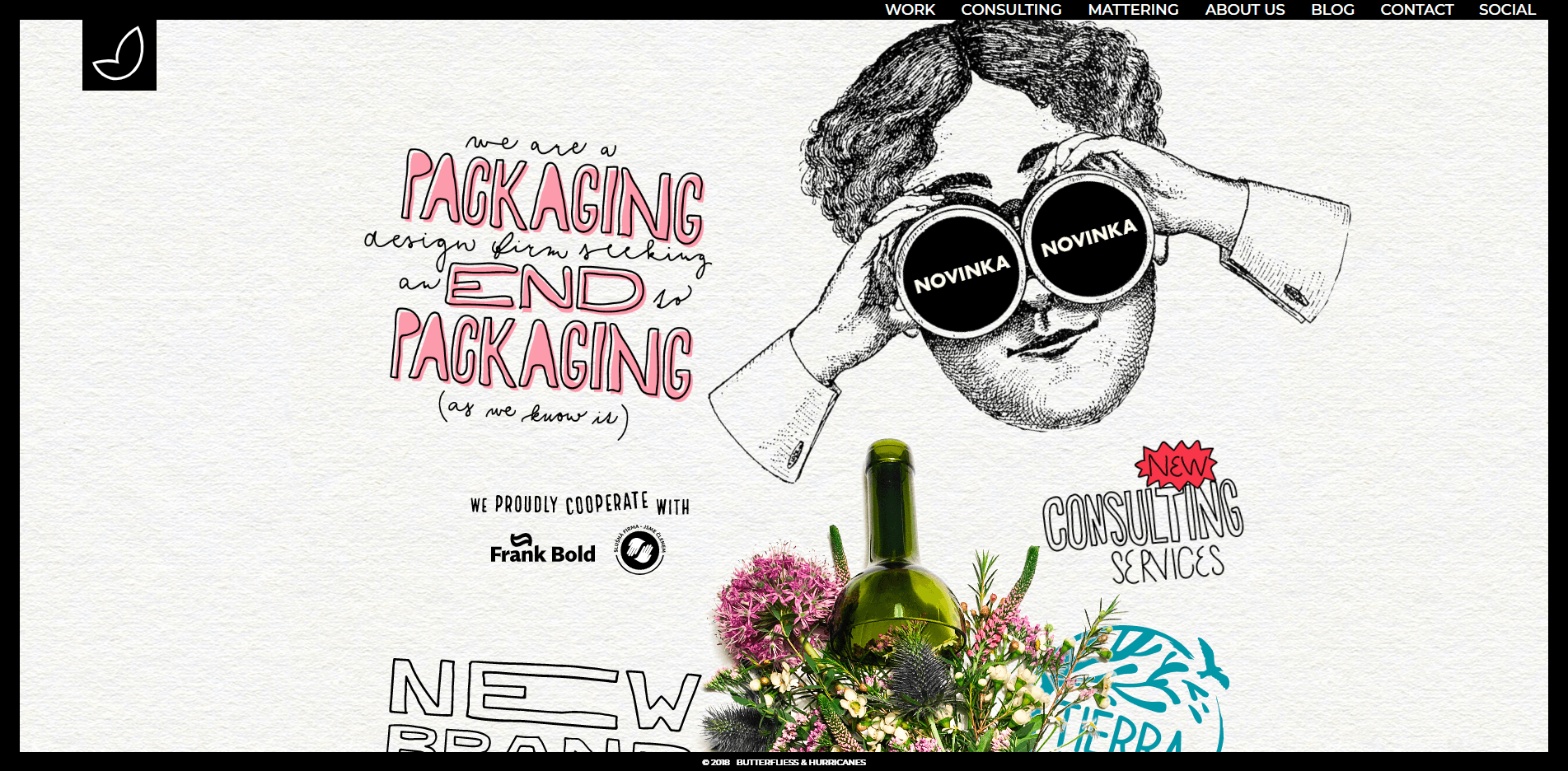
2. Intentional imperfection, distinctive illustrations
This year, there will be a fresh breeze between visually stern sites and sites that will amaze you with technically perfect animations. Playfulness is brought here by handwritten letters and original illustrations, as shown by the website of the Czech agency Butterflies and Hurricanes.

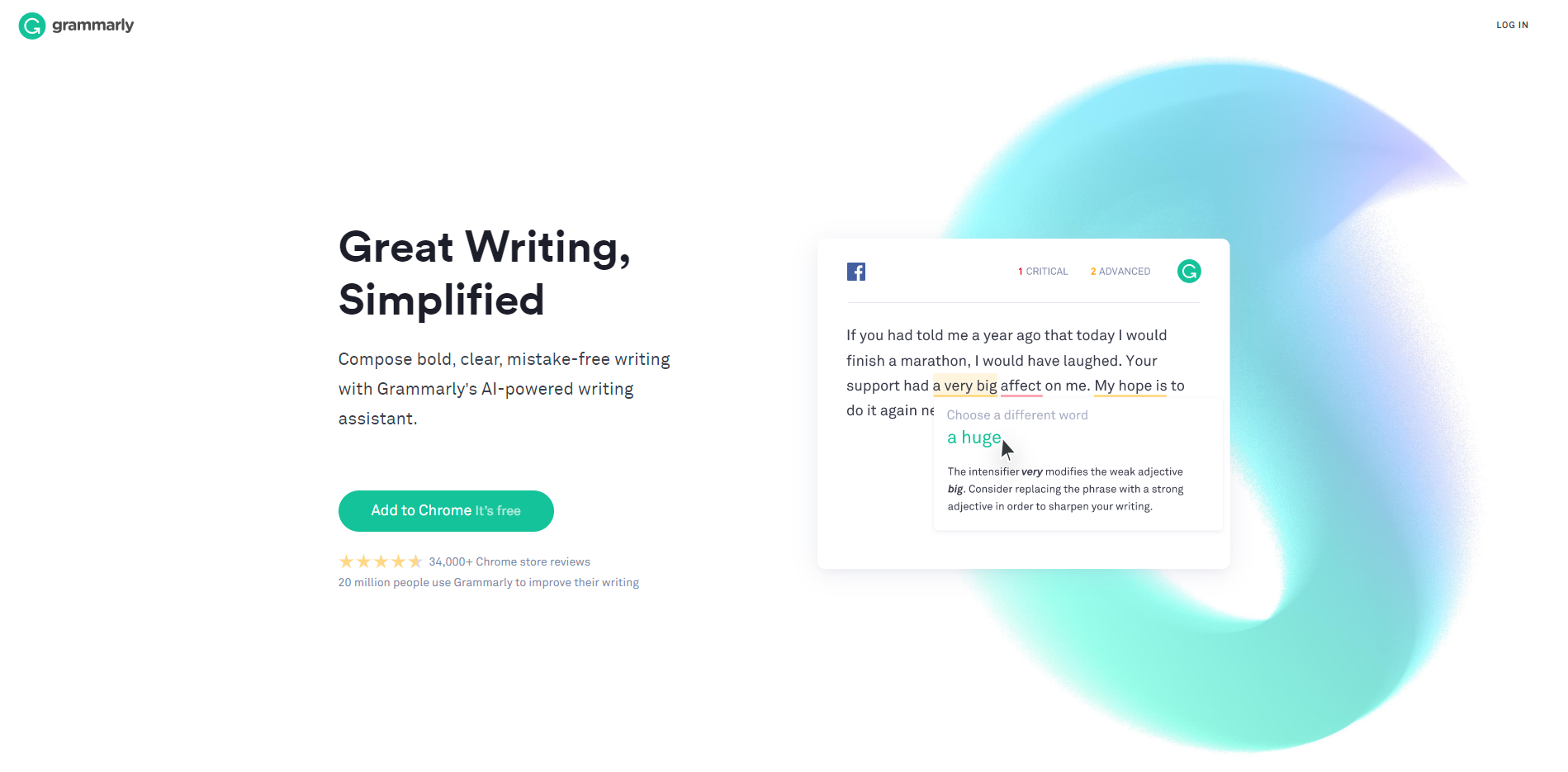
3. Gradients
After a period of solid color areas, designers return to color transitions. The Grammarly web application page works with them. Note how Vandejong uses the gradient.

4. Dark mode
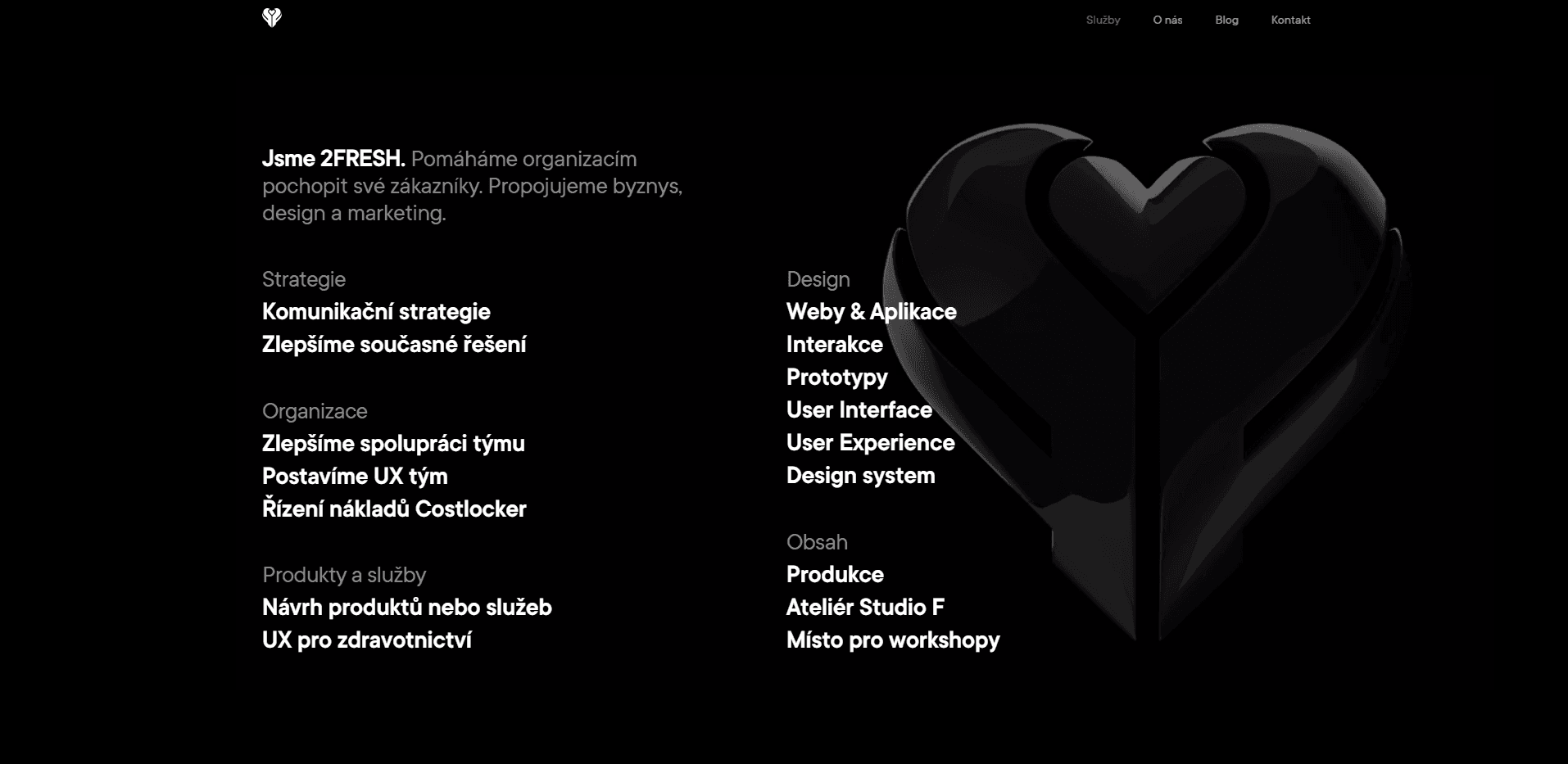
Pure white sites give way to sites that save users’ eyes and monitors. Dark mode has been adopted by a number of applications and this trend is also reflected in web design. The Czech agency 2FRESH used black as the main color on the main page of its new website.

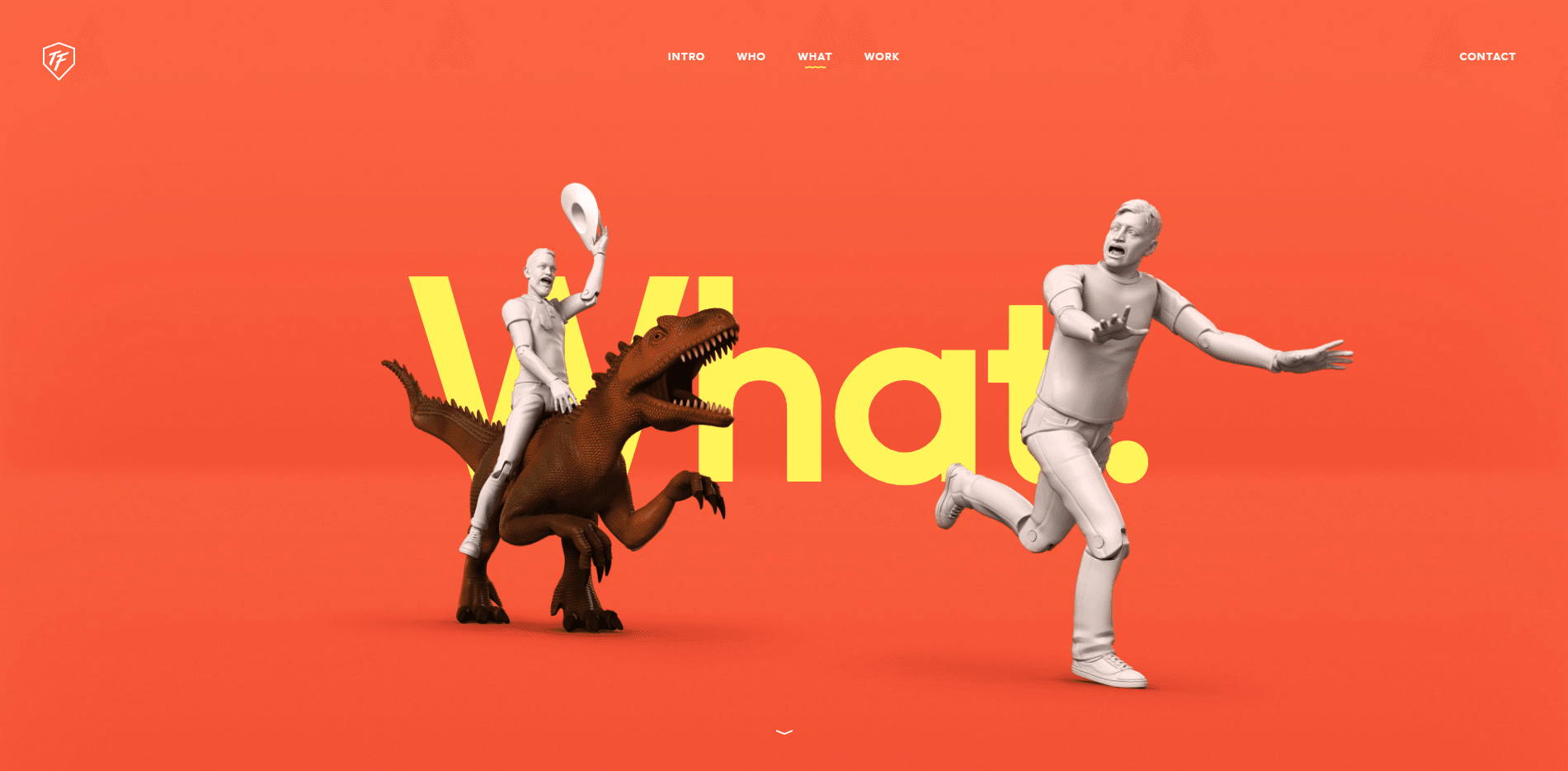
5. Sweeping graphic effects, 3D objects
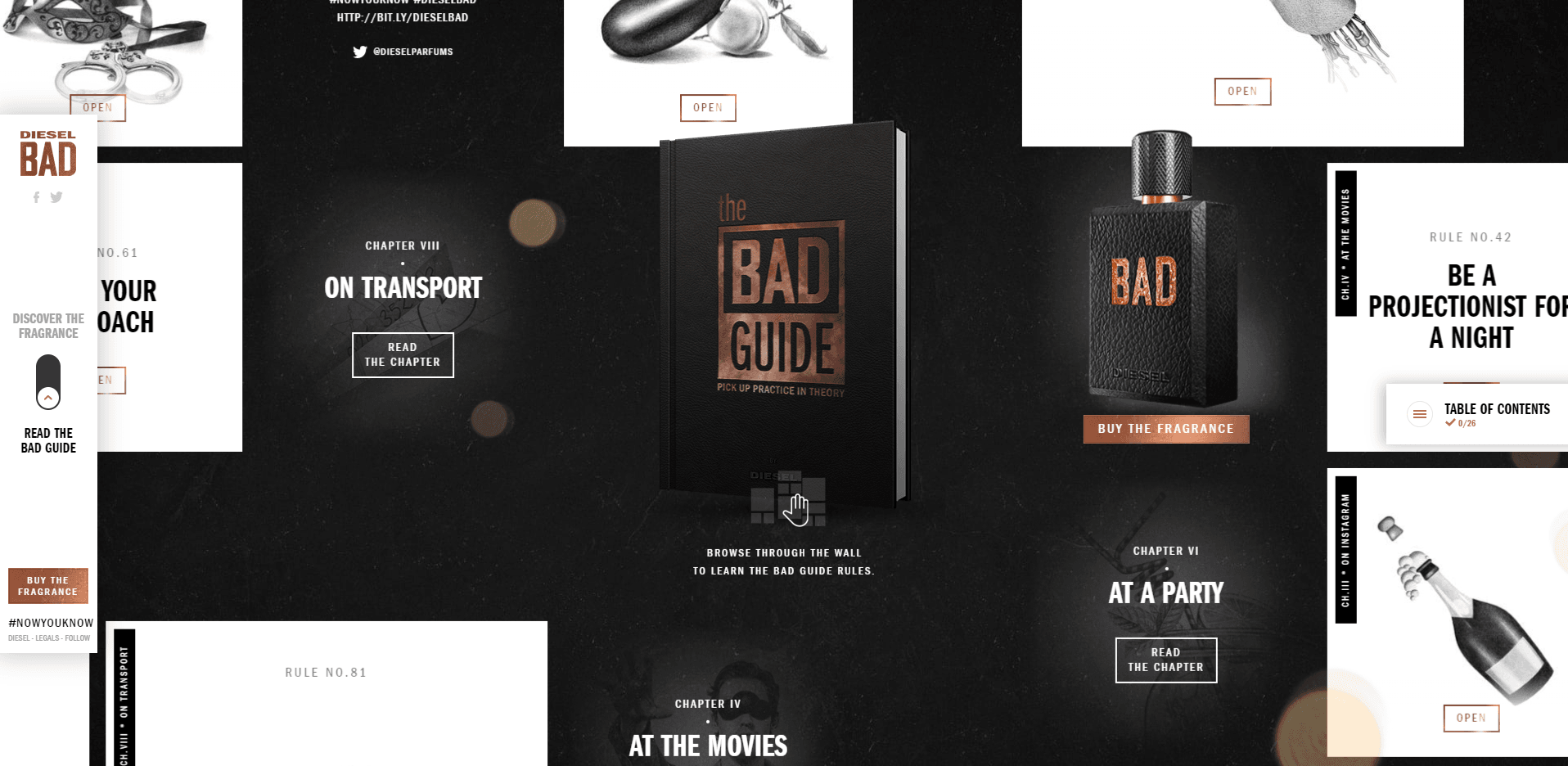
The popularity of 3D effects and animations remains. Toyfight won beautifully with them. Elsewhere, moving objects are added to collages, which you can see in the example of the Bad fragrance product page.

6. Layering, floating elements
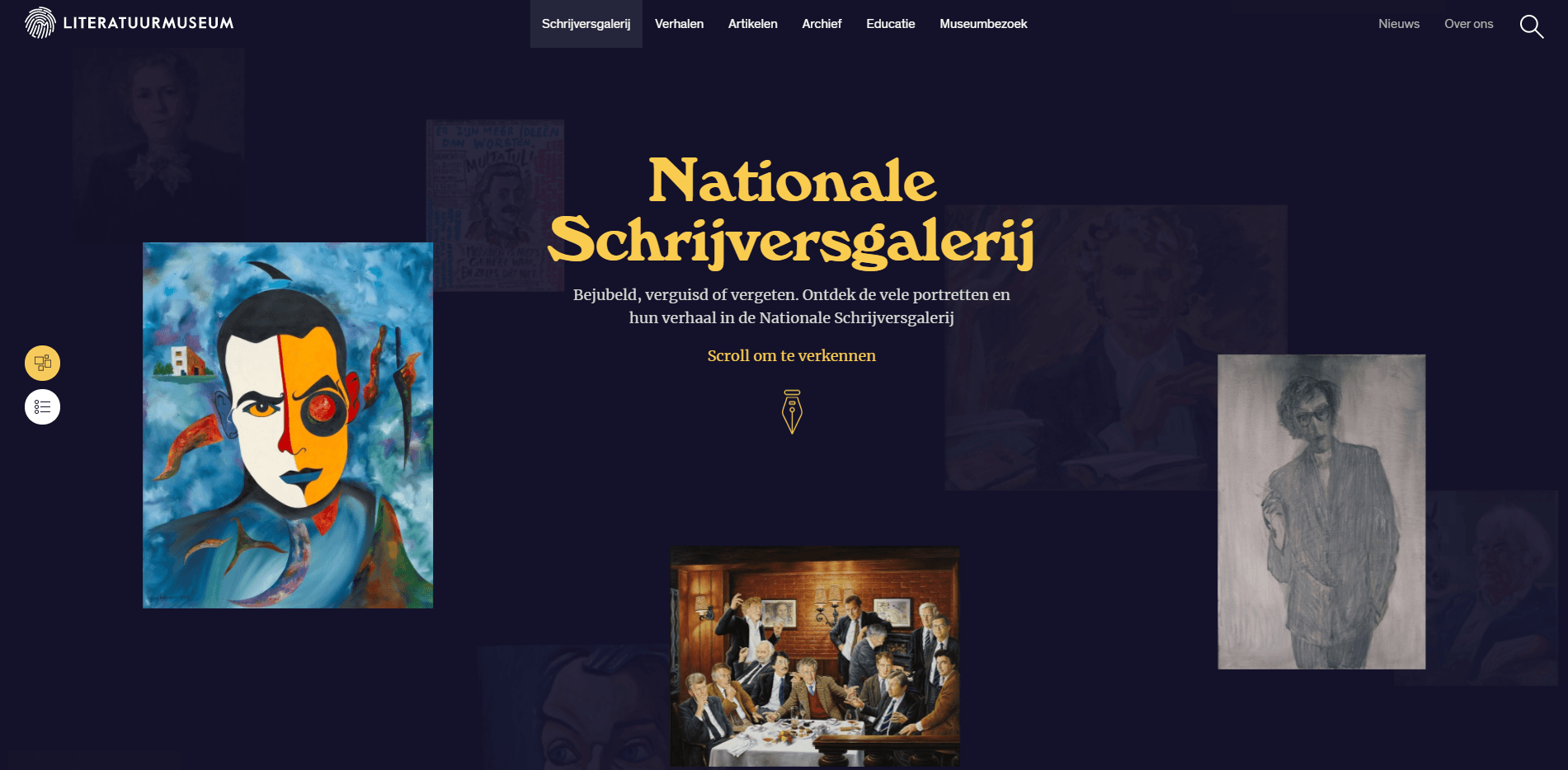
Layering, collage effects, and floating elements add dynamism to a site and entice users to scroll further. Try it on the website of the Dutch Museum of Literature. Text blocks, photographs and linear illustrations are connected in the graphics of the U Matěje restaurant in Prague (for the Diesel brand mentioned above, these are 3D objects).


7. Striking colors, contrasting combinations
Bold combinations of bright colors will shine on you from the sites again this year. You can find far more of them on the Makevision website than in the illustration. Fotonaut websites use contrasting colors along with three-dimensional objects that levitate in space. The whole page is moving.
8. Economical navigation
The absence of a navigation bar is characteristic of this trend, which continues in the spirit of minimalism. Nevertheless, such pages are not confusing, as you can see on the example of the Matuška Brewery website.
9. Combination of typography and photos
Blending is characteristic of current web design trends. The text mixes with photos or illustrations. This gives the site more depth and liveliness, as shown on the main page of the Women in Business conference.
Want to compare this year’s trends with last year’s? see our article Discover web design trends for 2019.