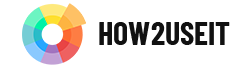
We have all heard that “a picture is worth a thousand words”. It happens when we see how a pair of pants looks on a model, when we see a good image of a rental apartment or the look of a hamburger on a hamburger menu. In the case of images for the web, it is also literally true. Although some unpublished, relevant and useful texts, in addition to being well presented, are essential to convert the maximum number of visitors into customers and also so that Google has the maximum of positive elements to place us as high as possible in the ranking, the first thing that catches our attention In a positive or negative sense, they are the images for the web that we have chosen.
In fact, the main factor that affects someone who chooses a pre-designed template for their website (followed by the font) are the images that are displayed on it, which are attractive and well chosen in terms of theme, framing and predominant color range. Then it usually happens that when those images are changed to put others that adapt to the communication needs of those who need the web, the same template no longer looks so beautiful, because they are not as suitable as the ones that were chosen to sell the template. After all, the idea of the designer who made it is to sell the more templates the better, so he is usually aware of the importance of these images.
In the case of our corporate website, we must aspire that our visitors find it as attractive as we saw that template, with our own images for the website. This can be achieved with a series of guidelines that we list below.
What is this post talking about?
1. Opt ONLY for professional web images
This is the number one and most important rule when choosing images for the web. If your photos are not professional, your website will not look professional. There are many people who think they take good photos and that is why they are suitable for their website, but in the vast majority of cases this is not the case. If a person does not have knowledge of photography, and preferably of photography for the web, rarely will his images be adequate to illustrate a page that aspires to look professional, no matter how simple the business is.
Photo session of our business
Ideally, because it is always useful, is to hire a professional photo session of our business, preferably with a photographer who specializes in images for the web, since they will know the framing, the variety, etc., which usually work better. In this way we will also have a reserve of images in case we want to use them on social networks, in printed material, etc. In this session it is highly recommended to photograph the people who make up the team, since it generates confidence in a business to be able to put a face to who is part of it, as we would if we visited it in person.
In the case of online stores, a professional photo session of our products is absolutely essential, since we must have several planes of different perspectives and several expandable frames so that the user can examine the product thoroughly as if they were in the store .
A two-hour professional photography session with about 20 final photos can cost around € 300.
Professional stock images (stock images) images
If we cannot or want to contract a specific session for our business, we can use stock images. There is a wide variety of image banks, some of them free, each with its advantages and disadvantages.
In the case of free stock images, we have options such as Unsplash, Pixabay, Life of Pix or Pexels (even more options are listed in this link). They have the advantage, apart from being free, that they have photos without the typical artificial touch of a stock image. However, this sometimes reverts to the opposite effect, a semi-amateur effect. Also, free stock images, as they are often used by many people, are easier to find everywhere, so they sometimes don’t look authentic. The quality, on the other hand, is not very high in this type of stocks (the images that must occupy the width of a web screen, for example, must have a sufficient quality so as not to be pixelated). Finally, it is very important to note that many free stock images require mandatory citation of the source.
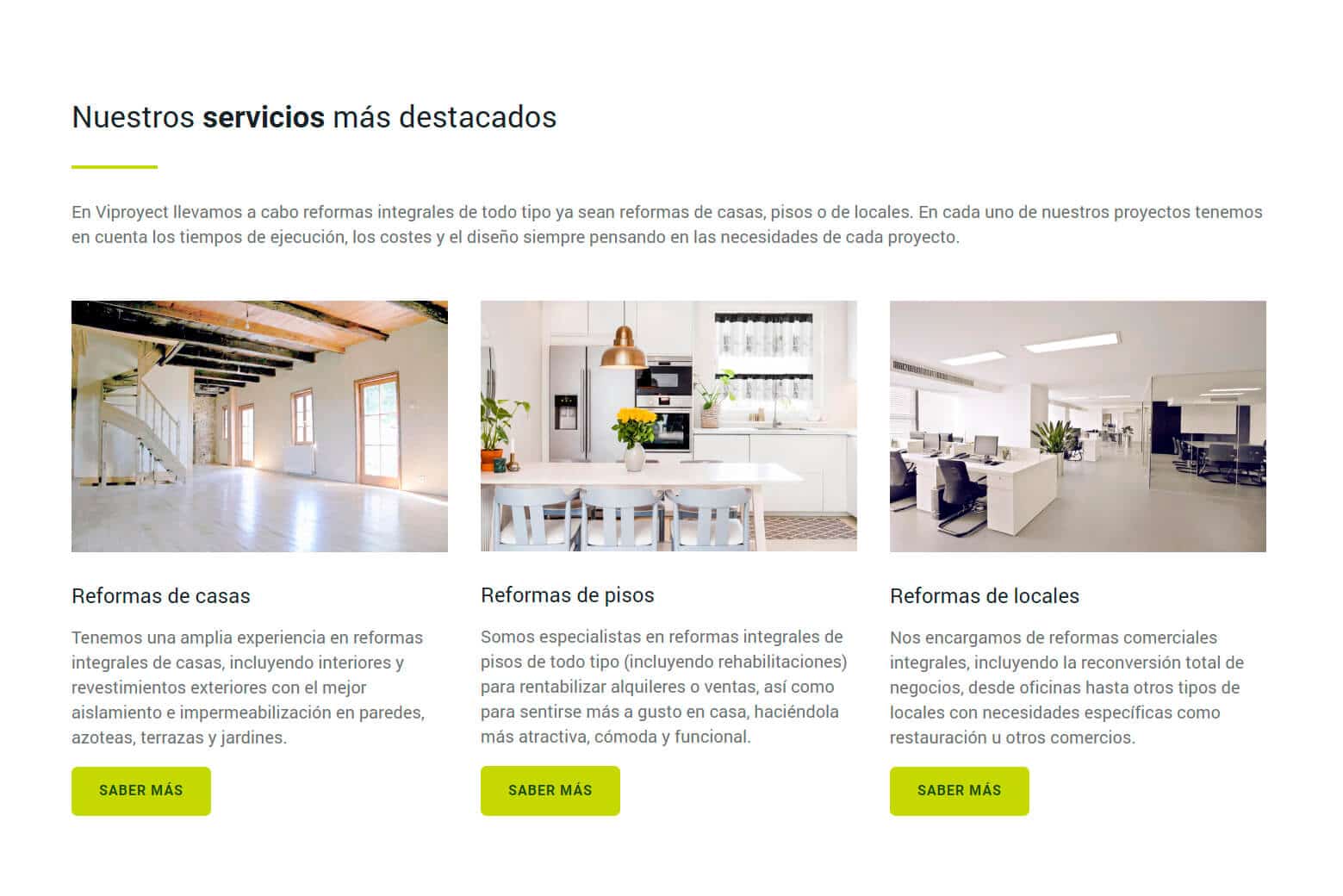
Stocks of paid images usually have images for the web that are very varied in terms of qualities, styles, formats, etc., but you have to know how to choose them, as we will explain in the following points. Adobe Stock, Shutterstock, and iStock are some of the best premium image banks (a few more are listed here). With well chosen paid stock images we will ensure that fewer people have them and therefore that our brand stands out from others. Care must be taken to choose the appropriate download mode, since some images are only suitable for a single use, others can be used as many times as you want and others can only be used for editorial purposes (so they could not appear on a corporate website whose final goal is to sell a brand and services).

Subscription prices for premium image banks vary depending on the images we need. Adobe Stock, for example, charges € 29.99 per month for downloading 10 images, while Shutterstock charges € 29.99 for 5 images with no time limit to download.
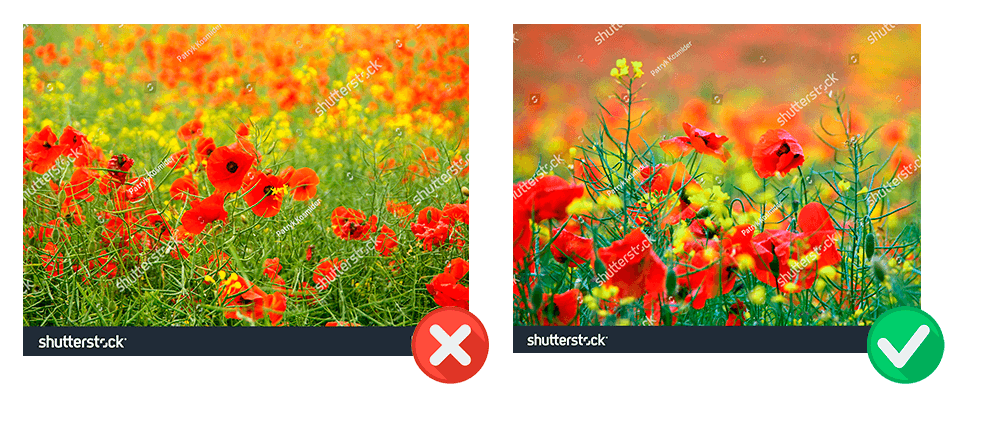
2. Get rid of excessive artificiality
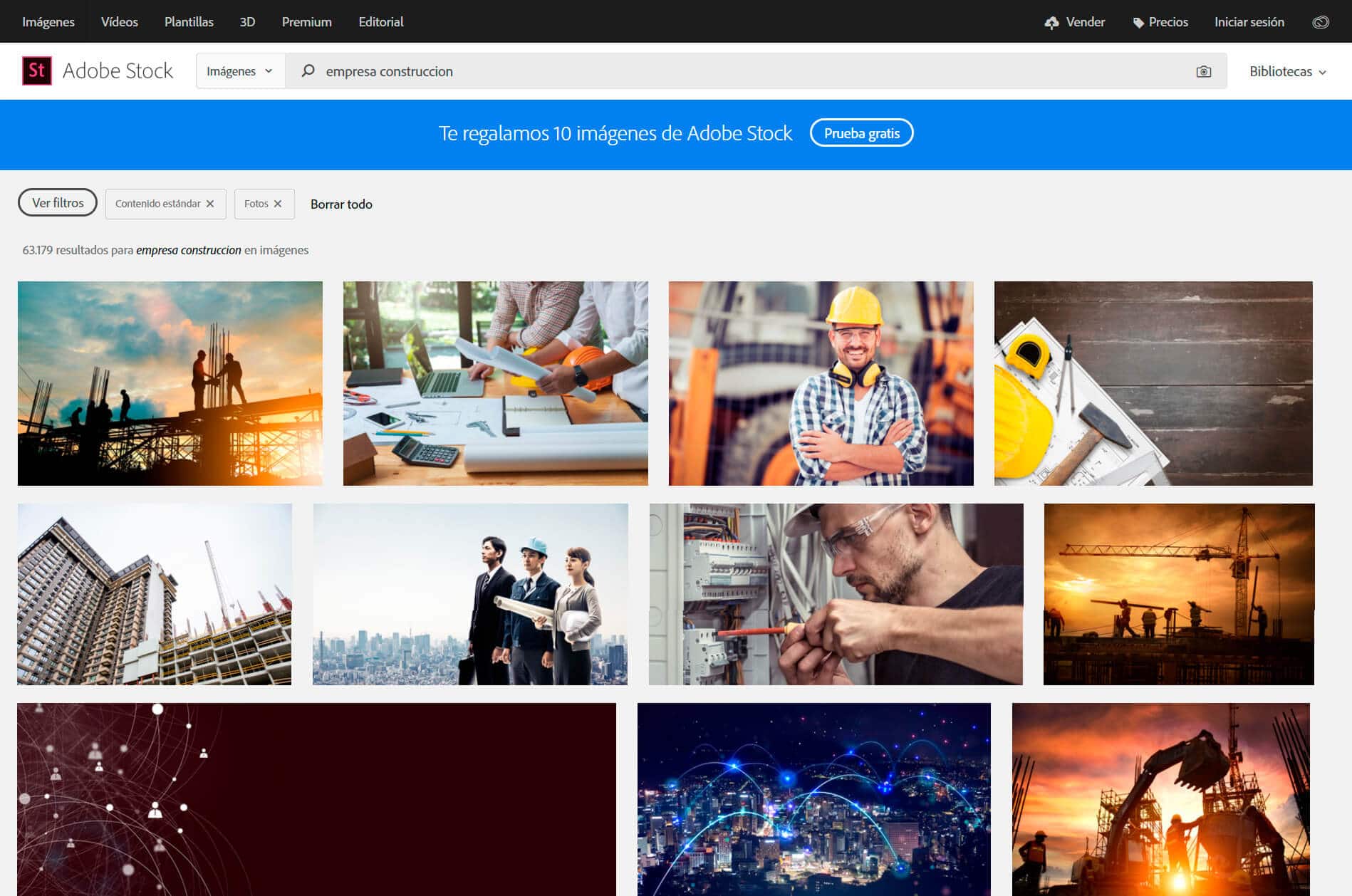
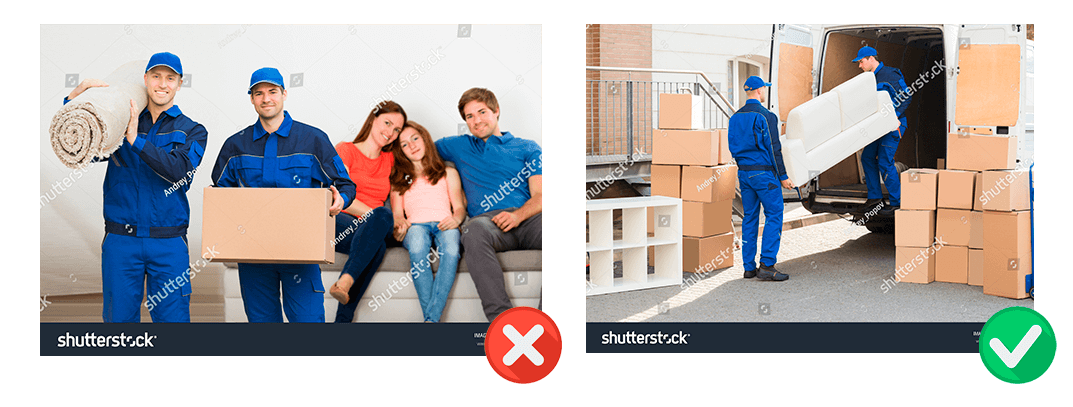
One of the challenges of choosing web images from stock is separating the grain from the wheat. Some photos look very nice but excessively retouched, with strange effects or with an unnatural framing. You have to find a balance between a professional, not an amateur aspect (which can sometimes also be found in paid image banks), and one that is far from unnatural.
Images of people posing smiling looking at the camera, for example, do not usually look natural, although many people often use them.
Sometimes, however, a photo that looks amateur can be justified, for example, when it comes to images made by satisfied customers with a product or service offered that want to be incorporated into the web, since it is seen that they are real and generate greater confidence.
As we immerse ourselves in different stock image websites we will see the ones that are more natural and better fit our needs, which may be different depending on the case.

3. Take your time to choose your web images
If we have made the effort to hire stock images, keeping the first one that we have found after entering the search terms will be throwing stones on our own roof, because that is probably what companies do that need photos of what same and we will not be able to differentiate ourselves from them.
Choosing images is difficult, in the same way that not everyone knows how to take good photos, not everyone knows how to select the most appropriate ones. Let’s look at the websites of the most cutting-edge companies in each sector and learn about the style of images they use and then take enough time to search and search, and if necessary, download the free version with a watermark to test it on our website, along with the rest of the photos, before deciding to buy them.
4. Decántate by the frame and the suitable orientation
There are very nice professional images that don’t work on a web page. Portrait orientation, for example, is rarely used, as the images should be intended for horizontal or mobile computer screens where very long images require scrolling the screen down too many times. Images with too general plans are not usually suitable either, since, with few exceptions, they make it difficult for the user to focus on a specific concept and can even disperse attention.
This point is, perhaps, the most intangible, and it depends a lot on whether or not we like to select good images. Again, looking at websites that obtain a high turnover, such as SAAS such as Airbnb or Uber, or technology such as Tesla or Apple, can help us.

5. Remember that visual metaphors work very well
We must not always be completely obvious in selecting images to illustrate each topic. In other words, it is not necessary for a text about childhood to be accompanied by a baby or for a text about love to be associated with a couple kissing: the image of a drawing made by a child or that of the footprints of two people in the sand on a beach can work very well instead.
On the other hand, we must bear in mind that not all visual metaphors work well in all cultures, so depending on how wide and diverse our audience is, we can use them or not.
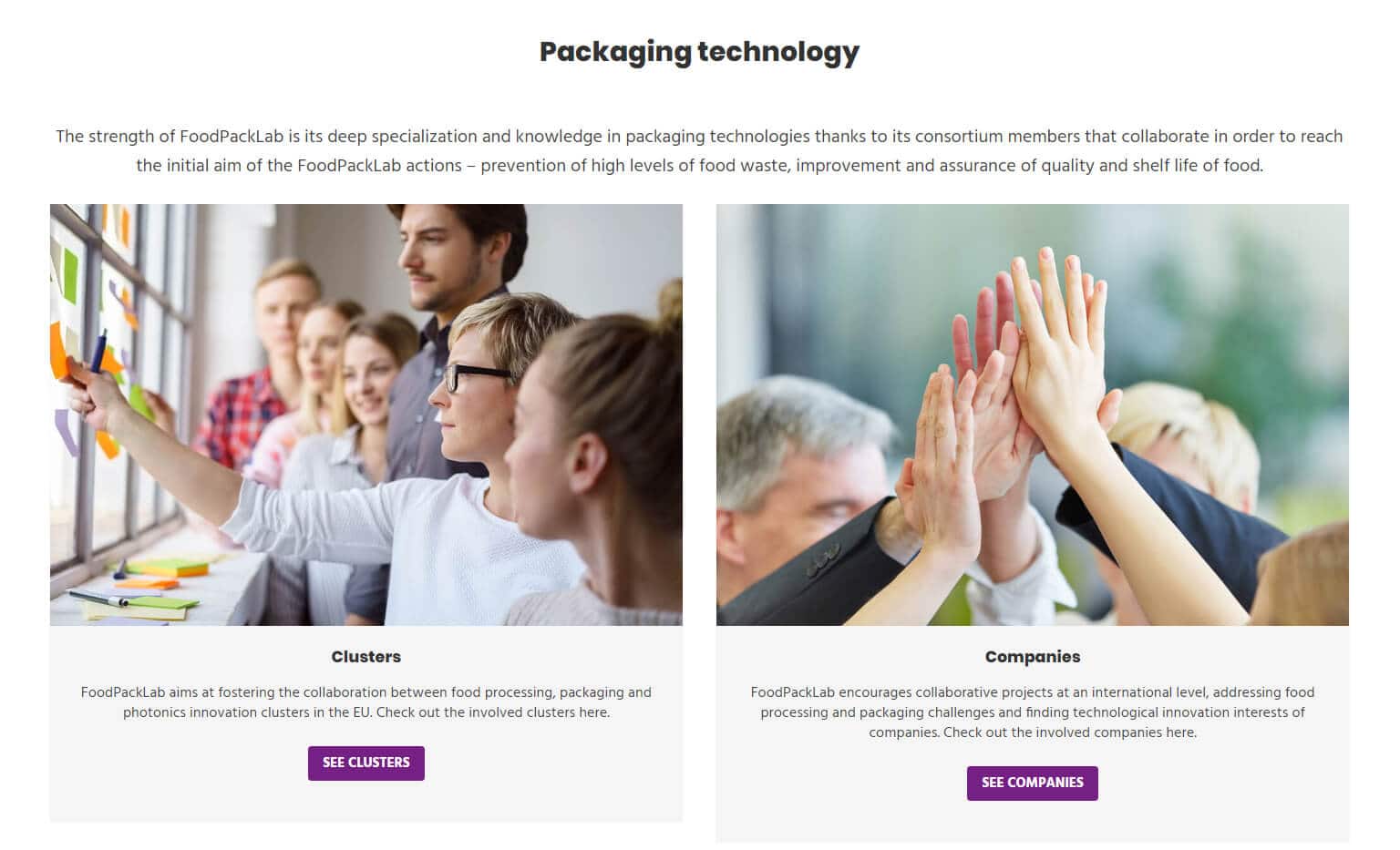
6. Be careful with the photos where people appear (they can benefit or harm our objective)
Pictures of people often build trust. A website full of still lifes has it more difficult to arouse emotions. However, the images of people must start from an even more accurate selection than the rest, since they will be associated with the image of the brand: if the expression and the appearance of the people transmit confidence, the brand will also do so, reverse.
It is also important that the people who appear on the web reflect their own audience. If users can see something of themselves in the people in the images, they will feel more confident about the brand.
Of course, what we should never do is impersonate real people in our company with other people’s stock images. We can choose images for the web of non-real people in the sections that do not refer to real people with names and surnames. In those cases we must use real images, if possible made by a professional photographer.

7. Seeks the coherence of the whole
If we have chosen a perfect image, selecting for the same page within the web another with the same type of framing, a similar content or colors that are too similar to each other, will make the whole not work. In the same way, if the images are too disparate in terms of styles, retouching, framing, etc., it will also generate a lack of visual coherence.
The idea is to always keep in mind the message we want to convey and make the images reinforce it in a coherent way.
8. Optimize them so that their measurement does not affect web performance
One of the main causes why a website is slow and causes a large percentage of users who enter it to leave it before carrying out a conversion (purchase, request for information, etc.), is due to the excessive size of your images.
In another post we will explain more in detail how to optimize web images so that they have a good quality occupying as little as possible, but in summary, we must ensure that each web image does not occupy more than 200kb, and if possible, in the images that do not occupy the full width of the screen, 100kb maximum. There are online tools that allow images to take up little space without losing too much quality, but especially in cases where we start from a high definition stock image, the optimization must start with a treatment with an image editor such as Photoshop, since that processing such quality images directly with an optimization tool will not reduce them enough.
In Photoshop, the image must be resized to 72 pixels per inch (when they are stock images, they generally start with a resolution of 300 pixels per inch), depending on the case the measurements must be modified (when the image will occupy the width of the screen the widest side should be 1920 pixels per inch and when it is smaller, 1000 pixels per inch on the widest side is sufficient). Finally, the image must be exported with the “Export for web” option, in JPG (or PNG if it has a transparent background) at a quality of between 60% and 80%, depending on the initial resolution. Additionally, the file that comes out of this export can be processed with one of these optimization tools, such as tinyjpg.com.
9. Think that there is life beyond images
Sometimes we get obsessed with finding spectacular images, but there are other interesting resources aside from them, such as illustrations, icons, colored or gradient backgrounds, font combinations, etc. This is especially interesting on software, institutional websites, personal blogs, and more. In addition, videos, also available in image banks, are gaining more and more ground, although at a very high price compared to hiring a video operator for a specific shoot for us.
10. Ask them to give you a hand
If after reading this post you are still not sure that you are going to choose the best photos for your website, do not feel extraterrestrial, it is normal; We have already said it a couple of times in this post: to select suitable web images you must have a criterion formed from experience and sensitivity, and it is not easy.
If you need a helping hand, at Sitelabs we can give you guidelines to choose the right photos according to your brand image, or directly select them and provide them to you without having to register in any stock, thanks to our company subscriptions.